The content slider has been a website staple for years. But as with most trends, they eventually come to an end. Unfortunately, many companies are trying to justify and hold on to that piece of their website. Many reasons are used to defend the slider, but in the end, it’s a practice that should be eliminated from your site. Here are a few reasons why:
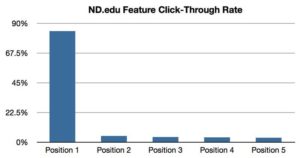
- You’re hiding content: The defense I hear most often is that the rotating carousel is needed to highlight different divisions or products and give them equal weight. But the truth is you’re not giving them equal weight because, at any given time, most of this “oh-so-important” content is completely hidden from the user. You’re making an assumption that your viewer will sit though the entire carousel in hopes that what they are searching for has been given one of those precious spots.According to a recent study, most viewers don’t make it past the first position of content. With more than 315,000 views, the image slider was clicked only 1% of the time (29,000 times) and of those, only the content in the first position was clicked.
Today’s viewers don’t have the attention span or time to wait for each slide to come around before they begin looking for their content.
- Mobile: Statistics prove that increasingly more page views are coming from mobile devices. With that comes a high priority to use the smaller screen space effectively. And while that may lend itself to the argument that a rotating element maximizes the smaller space, it fails to take into account mobile browsing habits. Mobile viewers are accustomed to scrolling; it’s a byproduct of browsing on a small screen, but made easier by using your finger. Also, with bandwidth limitations, loading a full image slider could choke a page load and send viewers diving off your site.If you are using a slider in your desktop site, there are visual items and functionality you need to build into it for users, items like “forward” and “back” arrows and pagination elements that help viewers control the image slider. These items need to be accounted for when shrinking to mobile sizes, taking away valuable space and making it harder to touch-navigate.With effective responsive design principles, there is really no reason for websites to rely on this device any more.
- There is no more “fold”: Today, between desktop, mobile, tablet—landscape and portrait—screen orientations, there is no more single standard screen ratio. Therefore, that proverbial “fold” (the imaginary line on a website that identifies the “bottom edge” of the browser) is gone. And with scrolling more commonplace within web browsing habits, you can utilize scrolling as a storytelling. By encouraging viewers to scroll, designers are using the entire viewable screen in new, creative ways and providing a unique user experience.
- Accessibility: Simply put, screen readers and other accessibility applications can’t “read” an image slider correctly. More of the web is opening up to disabled users, and keeping the carousel on your site is limiting its reach within this group.
In all, these are just a few of the reasons the majority of user experience designers and web architects are moving away from the classic image slider as the centerpiece of their website redesigns. (My hope is that you will too.)